一、背景
自上一篇TSC打印条形码和二维码的文章发布以来,有不 少网友咨询相关技术,
今天全部整理一下,实现的源码和文件也全部公开。
-- 2019.03.28 整理最新的js打印的实现方式
二、说明
1、以下为JS的实现方式,实现相对简单很多。
2、applet的实现方式比较复杂,几乎没有优点,不建议使用。估计不少人applet的jar包也弄不出来。
3、打印前需要先注册 ocx控件,只支持IE浏览器。
4、TSC applet和js打印测试包(包含打印机驱动、打印插件、applet和js调试代码),https://www.xinac.com/article/223.html
5、有问题请发邮件,10513276@qq.com
三、客户端打印配置说明
(每个需要打印的客户端都需要配置)
1、连接TSC打印机。网络共享打印机的方式没试过,有试过的可以反馈一下。
2、下载打印机驱动和打印控件。
3、安装打印机驱动,注册打印插件。
4、打开IE浏览器(只能用IE或其他浏览器的兼容模式),修改“Internet选项→安全→自定义级别”,把ActiveX相关的都启用。
5、访问系统,点击打印按钮。
6、正常情况下,打印机被调起并打印一张条码。
四、打印按钮事件
点击按钮后将参数传到打印页面,这样的好处是:只需要将打印页用IE打开即可
// 打印条码
Asset.print = function() {
// 资产名称
var _name = '';
// 资产编号
var _code = '';
// 部门
var _depart = '';
// 产品规格/型号
var _model = '';
// 领用日期
var _receiveDate = '';
// 判断是否选中
if (this.check()) {
_name = Asset.seItem["name"];
_code = Asset.seItem["code"];
_depart = Asset.seItem["department"];
_model = Asset.seItem["model"];
_receiveDate = Asset.seItem["receiveDate"];
if (isNotNull(_name) && isNotNull(_code) && isNotNull(_depart) && isNotNull(_model) && isNotNull(_receiveDate)) {
window.open("/static/tsc_print.html?arg1=" + encodeURI(_name) + "&arg2=" + encodeURI(_code) + "&arg3=" + encodeURI(_depart) + "&arg4=" + encodeURI(_model) + "&arg5=" + encodeURI(_receiveDate), "_blank");
} else {
alert("内容不能为空!");
}
}
};
五、打印页
接收打印参数并调用打印机接口完成打印
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>固定资产标识卡打印</title>
<style type="text/css">
table {
border: 1px solid #0997D6;
border-collapse: collapse;
font-famliy: '宋体';
font-size: 14px;
text-align: center;
margin: 0 auto;
}
th {
border: 1px solid #0997D6;
text-align: center;
height: 30px;
}
td {
border: 1px solid #0997D6;
}
tr.version {
background: #C6E6FF;
}
</style>
</head>
<body>
<h1 style="text-align: center;">打印条码</h1>
<h3 style="text-align: center; color: red;">【请使用IE浏览器或兼容模式打开此页面】</h3>
<br>
<br>
<table>
<tr class="version">
<th colspan="2" style="">固定资产标识卡</th>
</tr>
<tr>
<th style="width: 150px;">资产名称</td>
<td style="width: 300px;"><span id="name"></span></td>
</tr>
<tr>
<th>资产编号</td>
<td><span id="code"></span></td>
</tr>
<tr>
<th>使用部门</td>
<td><span id="depart"></span></td>
</tr>
<tr>
<th>型号规格</td>
<td><span id="model"></span></td>
</tr>
<tr>
<th>领用日期</td>
<td><span id="date"></span></td>
</tr>
</table>
</body>
<script type="text/javascript">
urlinfo = window.location.href; //获取当前页面的url
len = urlinfo.length;
offset = urlinfo.indexOf("?");
newsidinfo = urlinfo.substr(offset, len);
newsids = newsidinfo.split("&");
var _name = newsids[0].split("=")[1];
var _code = newsids[1].split("=")[1];
var _depart = newsids[2].split("=")[1];
var _model = newsids[3].split("=")[1];
var _receiveDate = newsids[4].split("=")[1];
_receiveDate = _receiveDate.substring(0, 10);
// 显示参数内容
document.getElementById("name").innerHTML = decodeURI(_name);
document.getElementById("code").innerHTML = decodeURI(_code);
document.getElementById("depart").innerHTML = decodeURI(_depart);
document.getElementById("model").innerHTML = decodeURI(_model);
document.getElementById("date").innerHTML = decodeURI(_receiveDate);
// 打印条形码和二维码
var TSCObj;
TSCObj = new ActiveXObject("TSCActiveX.TSCLIB");
TSCObj.ActiveXopenport("TSC TTP-244 Pro");
TSCObj.ActiveXsetup("60", "40", "5", "12", "0", "2", "0");
TSCObj.ActiveXsendcommand("SET TEAR ON");
TSCObj.ActiveXclearbuffer();
TSCObj.ActiveXwindowsfont(230, 310, 48, 180, 2, 0, "Arial", "固定资产标识卡");
TSCObj.ActiveXwindowsfont(500, 305, 48, 180, 2, 1, "Arial", " ");
TSCObj.ActiveXwindowsfont(450, 250, 30, 180, 2, 0, "Arial", "资产名称:" + decodeURI(_name));
TSCObj.ActiveXwindowsfont(450, 220, 30, 180, 2, 0, "Arial", "资产编号:" + decodeURI(_code));
TSCObj.ActiveXwindowsfont(450, 190, 30, 180, 2, 0, "Arial", "使用部门:" + decodeURI(_depart));
TSCObj.ActiveXwindowsfont(450, 160, 30, 180, 2, 0, "Arial", "型号规格:" + decodeURI(_model));
TSCObj.ActiveXwindowsfont(450, 130, 30, 180, 2, 0, "Arial", "领用日期:" + decodeURI(_receiveDate));
TSCObj.ActiveXbarcode("450", "90", "128", "60", "1", "180", "2", "2", decodeURI(_code));
TSCObj.ActiveXsendcommand("QRCODE 12,10,L,3,A,0,M2,S3,\"http://cary.tech/qrCode?code=" + decodeURI(_code) + "\"");
TSCObj.ActiveXprintlabel("1", "1");
TSCObj.ActiveXcloseport();
</script>
</html>
六、二维码打印参数说明
QRCODE:
功能:繪製QRCODE二維條碼
語法:QRCODE X, Y, ECC Level, cell width, mode, rotation, [model, mask,]"Data string”
| 參數 | 說明 | ||
| X | QRCODE條碼左上角X座標 | ||
| Y | QRCODE條碼左上角Y座標 | ||
| ECC level | L | 錯誤糾正能力等級 | 7% |
| M | 15% | ||
| Q | 25% | ||
| H | 30% | ||
| cell width | 1~10 | ||
| mode | A | 自動生成編碼/手動生成編碼 | Auto |
| M | Manual | ||
| rotation | 0 | 順時針旋轉角度 | 不旋轉 |
| 90 | 順時針旋轉90度 | ||
| 180 | 順時針旋轉180度 | ||
| 270 | 順時針旋轉270度 | ||
| model | 1 | 條碼生成樣式 | (預設), 原始版本 |
| 2 | 擴大版本 | ||
| mask | 範圍:0~8,預設7 | ||
| Data string | 條碼資料內容 | ||
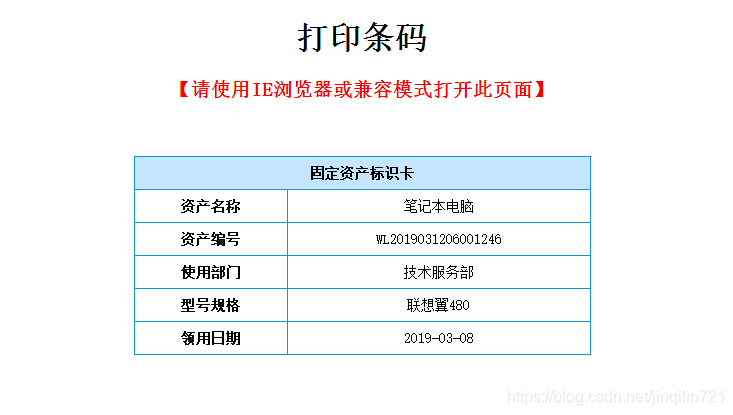
七、打印页效果

八、打印效果

————————————————
版权声明:本文为CSDN博主「星河漫步」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/jinqilin721/article/details/88863812
本文作者为新逸网络,转载请注明。

博主你好 我按照你的js代码变写 为什么会报
“Uncaught TypeError: Cannot read properties of undefined (reading 'ActiveXabout')”
这个错误
大佬,我现在的需求是在移动端h5页面点击打印按钮,打印条形码,客户的打印机是TSC MF3400